一、302状态码应用场景
比如一个某个子路由下的内容已经临时搬迁,那么请求这个子路由我们还不希望直接404,这时候服务端只需要向浏览器返回302状态码,同时提供一个新的Location即可。此时浏览器就会自动的以这个新地址重新进行请求。
或者说我们检测出某个用户未登录,我们希望跳转到登录页,就可以用同样的方式进行重定向至登录页。
302实践小例子
1、创建node代码

302的语义是临时跳转到新的url下,并且浏览器接收到302响应后,会用location提供的新地址再次进行请求。
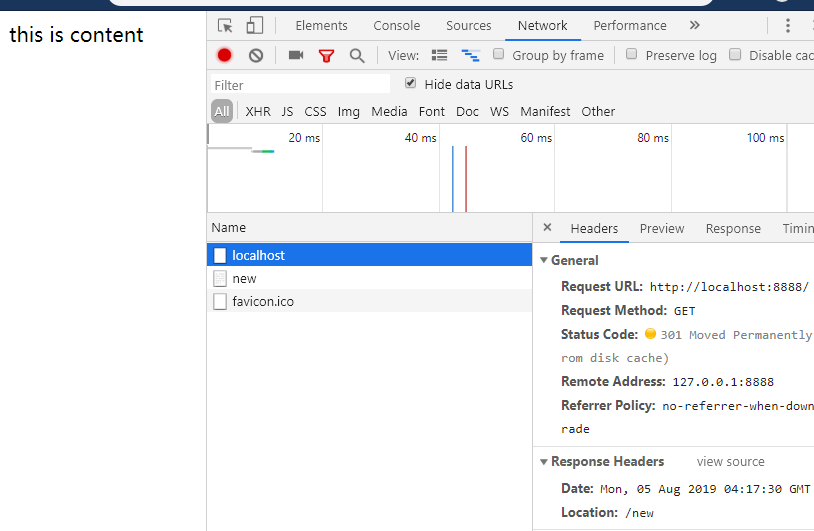
直接访问8888端口

回车后浏览器自动重定向到localhost:8888/new下

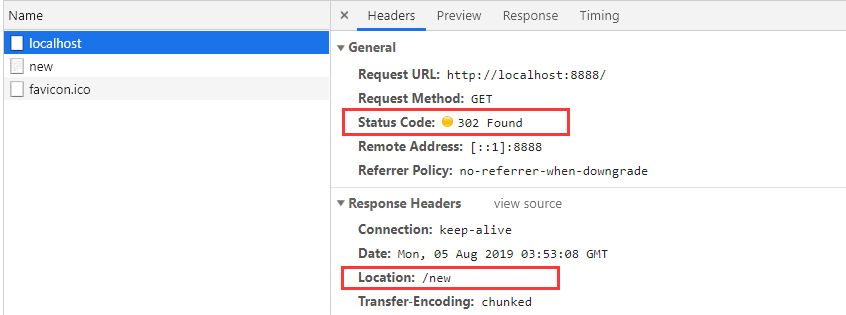
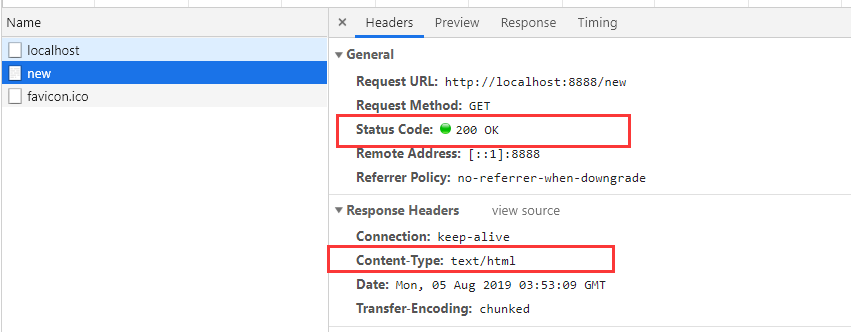
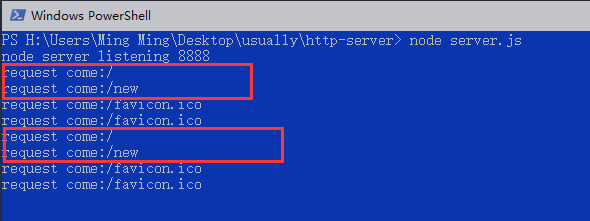
打开控制台可以发现,浏览器确实进行了两次请求。


再次刷新浏览器,在来看powershell中node所打印的来访记录:

我们接连访问了两次‘/’浏览器进行了四次请求,并且每一次访问‘/’,浏览器都先向‘/’
发起请求,之后在根据Location的提示进行再次请求,从而实现重定向。认识到这一点很关键,因为302表示的资源被暂时移动到新的地方,说明此时资源的地址还是不确定的,随时都可能变更,因此浏览器接收到302,下次请求还是要请求老的地址以得到服务端的location指示再进行重定向。
三、301实践小例子
301和302基本相同,不同的地方在于浏览器多次对同一个需要重定向地址进行请求时的处理行为。
我们首先将node重定向返回的状态码修改为301,然后重启服务器,首次访问8888:


可以看到经历了一个和302几乎完全一样的过程。
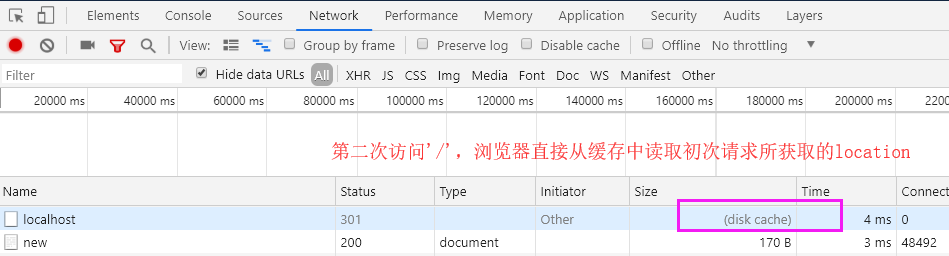
之后再次访问‘/’

可以看到,浏览器在第二次访问‘/’的时候不会再次向服务端请求获取location,而是直接跳转到了重定向的位置,因为301表示自愿已经被确定永久移动,浏览器在得知新地址之后就无需再次询问,会自行按照初次获取的location的地址进行重定向。
那这个记忆功能是怎样实现的?
其实,浏览器在第一次请求获取location后,就将第一次的请求结果缓存至本地缓存中,而且缓存时间非常久,下次只需要从缓存中读取location即可。

TIPS:
-
需要注意的是,为了体现出这个现象,我们必须勾选掉Disable cache这个选项,以保证可以正常使用缓存。否则,浏览器无法使用缓存,就需要每次重新请求’/’去获取location,和302的效果无异。
-
使用301要谨慎!由于用户的浏览器使用了缓存读取初次获取的location,这也就意味着,服务端在设置301后,就不能轻易的转换为其他状态(比如301、200等)。因为用户已经把’/’的请求结果缓存在了用户电脑的本地中,只要用户不清理缓存,那么用户的浏览器就永远不会再次请求‘/’。这也就导致了即使更新服务器端的处理逻辑但是却无法让用户的浏览器感知到。





